Das Monarch Plugin von Elegant Themes ist eines meiner liebsten WordPress Plugins. Mit Monarch können fast überall Social Sharing oder Social Follow Buttons platziert werden. Zudem sind die Buttons sehr ansprechend und lassen sich auf jegliches Design individuell anpassen. Leider fehlt bislang ein Shortcode um die Share-Buttons nur auf bestimmten Seiten oder Beiträgen zu platzieren und das am besten da, wo man es möchte. In diesem Beitrag zeige ich dir, wie du einen Shortcode für die Monarch Social Sharing Buttons erstellst.
Monarch bekommst du gratis, wenn du dir das Divi Theme gekauft hast. Mit Monarch lassen sich ansprechende Social Sharing und Social Follow Buttons integrieren und das nicht nur mit dem Divi Theme, sondern allen WordPress Themes. Mehr Informationen erhältst du auf der offiziellen Webseite (Affiliate-Banner).
Monarch Plugin konfigurieren
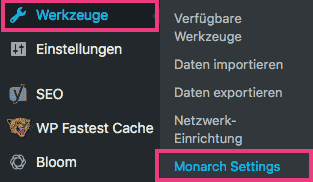
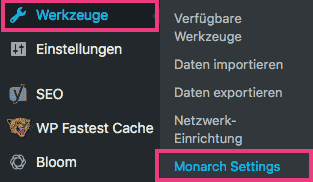
Bevor wir den Shortcode erstellen, müssen wir das Monarch Plugin konfigurieren. Gehe hierfür vom WordPress Dashboard zu Werkzeuge > Monarch Settings


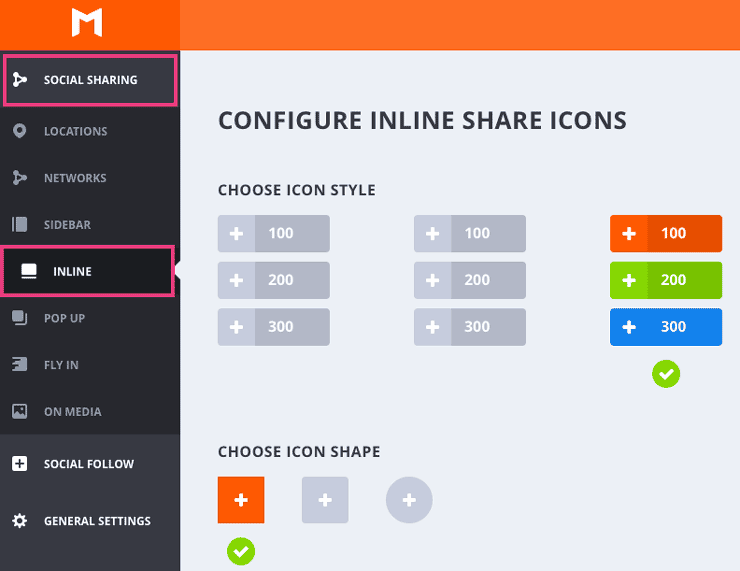
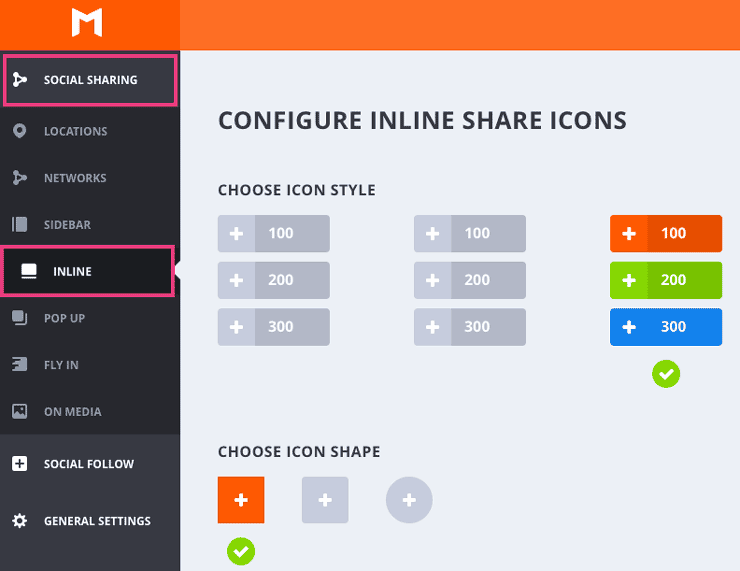
Unter dem Menüpunkt Social Sharing > Inline können die Design-Konfigurationen vorgenommen werden. Wie ihr eure Buttons gestallten wollt, ist euch überlassen.


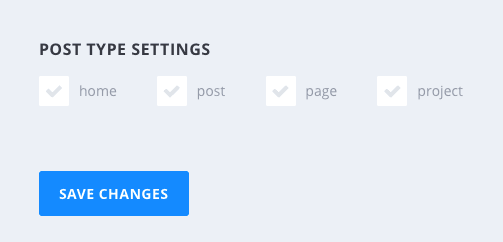
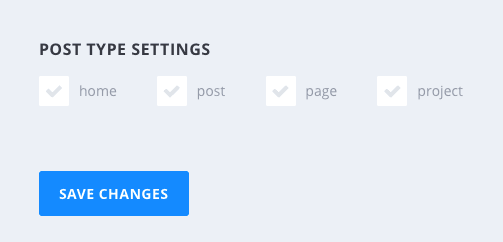
Scrollt anschließend nach ganz unten bis zum „Save Changes“ Button. Hier müssen wir die wichtigste Einstellung vornehmen, damit der Social Sharing Shortcode nur da angezeigt wird, wo wir ihn platzieren. Entfernt alle Häkchen aus der Auswahl und speichert die Änderung ab.


Wie erstelle ich einen Social Share Shortcode für Monarch?
Den Social Sharing Shortcode können wir für Monarch ganz einfach erstellen. Platziert dafür folgenden Code in die functions.php eures Child Themes:
function monarchShortcode(){
$monarch = $GLOBALS['et_monarch'];
$monarch_options = $monarch->monarch_options;
return $monarch->generate_inline_icons('et_social_inline_custom');
}
add_shortcode('et_social_share_custom', 'monarchShortcode');Wenn ihr noch keine Child Theme installiert habt, findet ihr alle nötigen Informationen in unserem Divi Child Theme Tutorial.
Monarch Social Sharing Shortcode benutzen
Ihr könnt jetzt den folgenden Shortcode auf jeder Seite und jedem Beitrag verwenden: [et_social_share_custom]. Setzt den Code einfach in ein Textmodul um die Social Share Buttons hinzuzufügen.
Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage









Kommentare