Viele unserer Divi Tutorials erfordern das Hinzufügen von CSS Code. In diesem Tutorial zeigen wir euch verschiedene Möglichkeiten zum Einbinden benutzerdefinierter CSS mit dem Divi Theme.
Hinzufügen benutzerdefinierter CSS mit dem Designmodifikator
Die wohl einfachste und für Anfänger wohl beste Methode, um CSS Code einzubinden, ist über den Designmodifikator. Der große Vorteil dieser Methode ist, dass wir die mit dem CSS Code verbundenen Änderungen, zeitgleich mitverfolgen können. Der Code wird wie folgt hinzugefügt:
Schritt 1: Wir loggen uns in unsere Website ein
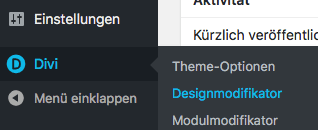
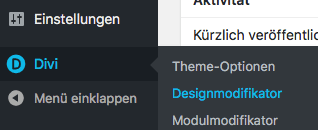
Schritt 2: Vom Dashboard gehen wir zu Divi > Designmodifikator


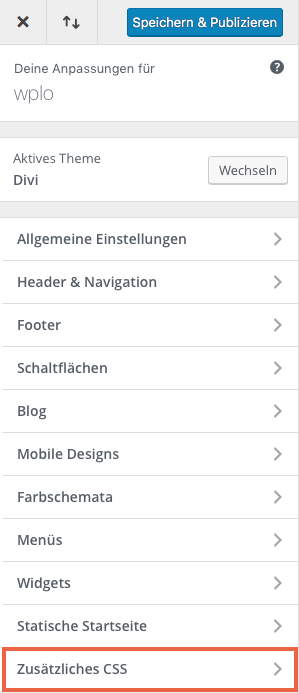
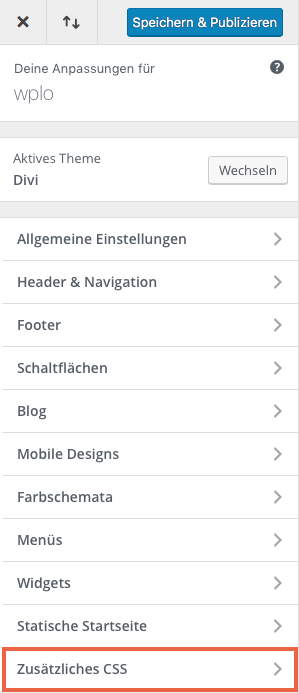
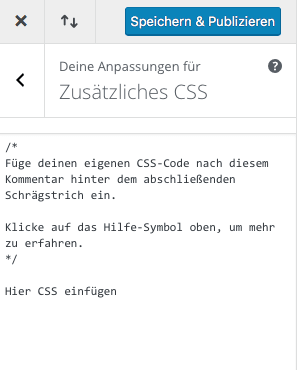
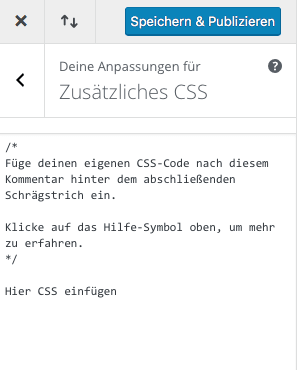
Schritt 3: Anschließend scrollen wir bis zur letzten Registerkarte und klicken auf Zusätzliches CSS


Schritt 4: Jetzt können wir unseren Code in die Box einfügen


Schritt 5: Abschließend klicken wir auf Speichern & Publizieren
Einbinden benutzerdefinierter CSS über die Divi Theme Optionen
Die in Tutorials wohl am häufigsten erwähnte Methode, ist CSS über die Theme Optionen einzubinden. Dazu geht ihr wie folgt vor:
Schritt 1: Ihr loggt euch in eure WordPress Website ein
Schritt 2: Vom Dashboard geht es zu Divi > Theme-Optionen
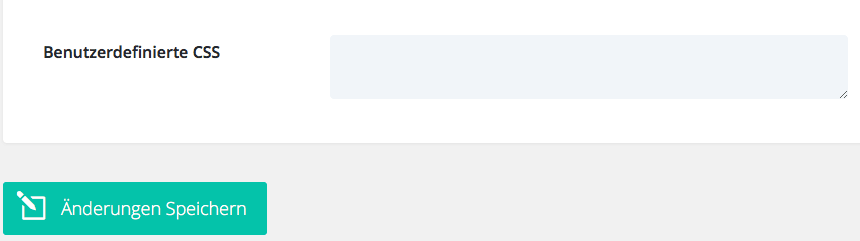
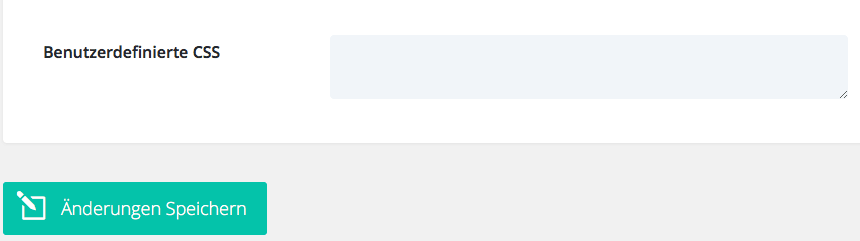
Schritt 3: Ganz unten findet ihr das Feld Benutzerdefinierte CSS


Schritt 4: Fügt euren Code in das Feld und klickt auf Änderungen speichern
Hinzufügen von CSS mit einem Divi Child Theme
Wer ein Child Theme nutzt, kann sein individuelles CSS in eine separate Datei einbinden. Die Erstellung eines Child Themes erfordert zwar etwas technisches Geschick, ist dafür jedoch mit einigen Vorteilen verbunden. Welche das sind und wie ein Child Theme erstellt wird, haben wir in unserem Divi Child Theme Tutorial zusammengetragen.
Noch Fragen? Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann schreibt es in die Kommentare.









Kommentare