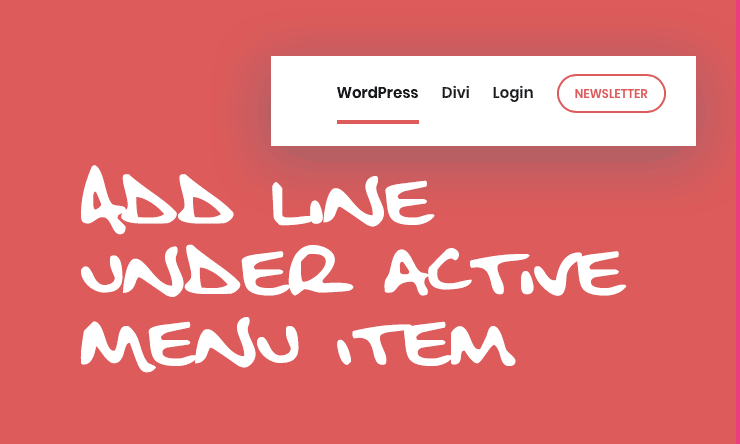
Vielleicht ist dir bereits aufgefallen, dass bei manchen Webseiten eine Linie unterhalb eines aktiven Menüpunktes erscheint. Dies ist nicht nur ein Design-Feature, es trägt auch der Nutzerfreundlichkeit einer Seite bei. In diesem Tutorial will ich dir zeigen, wie genau dieser Effekt mit ein paar Zeilen CSS in deine Divi Webseite integrieren kannst.
Los geht’s
Um eine Linie unter einem aktiven Menüpunkt hinzuzufügen, kannst du folgenden Code in das Feld zusätzliches CSS oder in das Stylesheet deines Child Themes einfügen:
#top-menu li.current-menu-item > a,
.et-fixed-header #top-menu li.current-menu-item > a{
border-bottom: 4px solid #dd5a5c; /*** Farbe und Stärke der Linie ***/
padding-bottom: 20px !important;
}Du kannst die Farbe und Stärke der Linie auf das Design deiner Webseite abstimmen. Die dafür zuständige Zeile habe ich im Code markiert. Mach dir keine Gedanken, dass du etwas „kaputt“ machen kannst, wenn du in den Code eingreifst. Bei CSS-Befehlen kann nichts Großartiges passieren.
Um den passenden Farbcode zu finden, empfehle ich dir eine entsprechende Farbtabelle verwenden.
Noch Fragen?
Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!
Wir können das Tutorial auch für dich durchführen. Stell hierfür eine Anfrage







Kommentare