Du möchtest ein Divi Child Theme für deine WordPress Webseite erstellen? Dann bist du hier genau richtig. Schritt für Schritt begleite ich dich durch den Prozess. Wenn du keine Lust hast, das Child Theme selbst zu erstellen, dann kannst du auch unser kostenloses Divi Child Theme herunterladen. Weiter unten im Text findest du den Downloadlink.
Du musst dir das Video nicht ansehen, wenn du nicht möchtest. Alle Informationen findest du auch in diesem Beitrag.
Wozu ist ein Divi Child Theme gut?
Child Themes haben einen großen Vorteil. Sie machen es möglich, Änderungen vorzunehmen, ohne in den ursprünglichen Code des übergeordneten Themes einzugreifen. Solltet ihr kein Child Theme verwenden und Änderungen am Code vornehmen, so werden diese beim nächsten Update möglicherweise überschrieben. Oder noch schlimmer – ihr zerschießt euch die ganze Webseite. Um das zu umgehen, erstellen wir einen weiteren Satz Dateien, in den wir unsere Änderungen eintragen können, ohne in die ursprünglichen Dateien des übergeordneten Themes einzugreifen. Beim nächste Update werden nur die Daten des Eltern-Themes überschrieben und nicht die des Childs.
Anleitung: Divi Child Theme erstellen
Also, gehen wir ans Eingemachte. Wie erstelle ich nun ein Child Theme für Divi? Das Child Theme besteht auf zwei wesentlichen Dateien. Der functions.php und der style.css. Wir müssen beide Datei erstellen. Dafür benötigen wir nicht viel, nur einen Computer mit einem einfachen Textverarbeitungsprogramm. Alternativ kannst du auch unser kostenloses Divi Child Theme downloaden, damit du es direkt auf deiner WordPress Webseite installieren kannst.
Schritt 1: Ordner anlegen
Als erstes solltest du einen einen Ordner auf dem Desktop anlegen. In diesem Ordner werden die von dir erstellten Dateien für das Child Themes platziert. Du kannst den Ordnen imgrunde benennen wie du möchtest. Für unser Tutorials bennen wir ihn einfach mit der Bezeichnung „DiviChild„.
Schritt 2: functions.php erstellen
Im zweiten Schritt erstellen wir die functions.php Datei. Dazu öffnest du einfaches Textverarbeitungsprogramm auf deinem Computer. Wenn du mit einem Mac arbeitest, dann kannst du TextEdit verwenden. Windows Nutzer können auf den Notepad Texteditor zurückgreifen. Beide Programme sollten auf dem jeweiligen Betriebssytem bereits vorinstalliert sein.
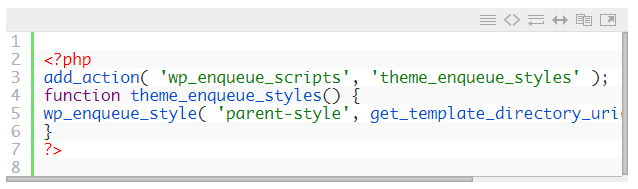
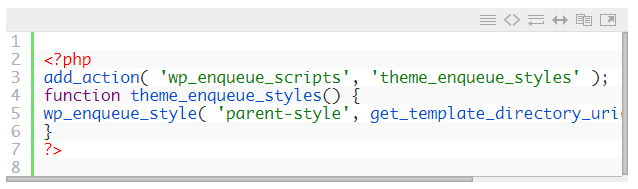
In die Textdatei der functions.php ist folgender Code einzufügen:


add_action( ‚wp_enqueue_scripts‘, ‚theme_enqueue_styles‘ ); function theme_enqueue_styles() { wp_enqueue_style( ‚parent-style‘, get_template_directory_uri() . ‚/style.css‘ ); }
Anschließend speicherst du die Datei unter dem Dateinamen functions.php im zuvor erstellten Ordner ab.
Schritt 3: style.css erstellen
Öffne jetzt ein weiteres Textdokument und füge den folgenden Code ein:
/*
Theme Name: DiviChild
Theme URI: http://elegantthemes.com
Description: A Child Theme built for Divi
Author: wplo - WordPress und Divi Theme Tutorials
Author URI: https://www.wplo.de
Template: Divi
Version: 1.0.1
*/
/*
CSS-Code nach diesem Kommentar hinter dem abschliessenden Schraegstrich einfuegen
*/
Die Datei ist unter dem Dateinamen style.css im zuvor erstellten Ordner zu speichern.
Schritt 4 (optional): Screenshot erstellen
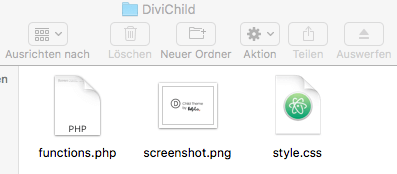
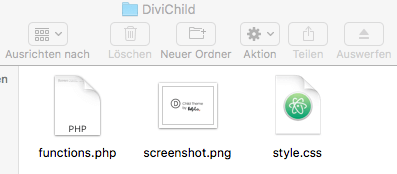
Wer möchte, kann einen Screenshot mit den Maßen 880 x 660 px erstellen und dem Ordner beifügen. Der Screenshot erscheint dann als Thumbnail in der WordPress Theme-Übersicht. Der Inhalt des Ordners sollte nun wie folgt aussehen:


Schritt 5: Divi Child Theme Installation
Du kannst das Child Theme jetzt zu deiner Webseite über den WordPress Theme Upload oder via FTP hinzufügen und aktivieren. Wenn du dich für Ersteres entscheidest, dann befolge einfach die nächsten Schritte.
Schritt 5.1: Divi Child Theme Upload
Da WordPress ausschließlich Themes als Zip Datei akzeptiert, müssen wir den Ordner vor dem Upload komprimieren. Mac Nutzer klicken mit der rechten Maustaste auf den Ordner und wählen „Ordner Name“ komprimieren aus. Mit Windows wird der Ordner ebenfalls über die rechte Maustaste komprimiert. Klicke hierfür auf den Ordner und wähle Senden an > Zip komprimierter Ordner.
Schritt 5.2: Login
Jetzt können wir uns auf unserer Website einloggen
Schritt 5.3: Divi Child Theme hinzufügen
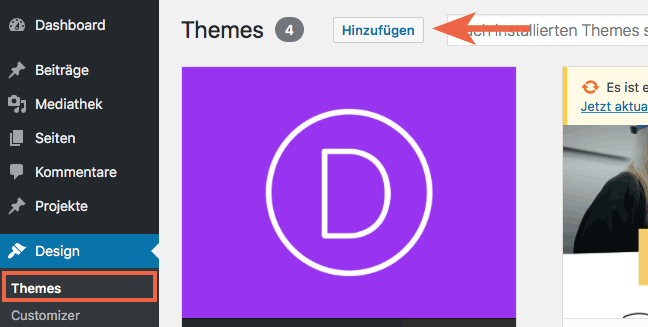
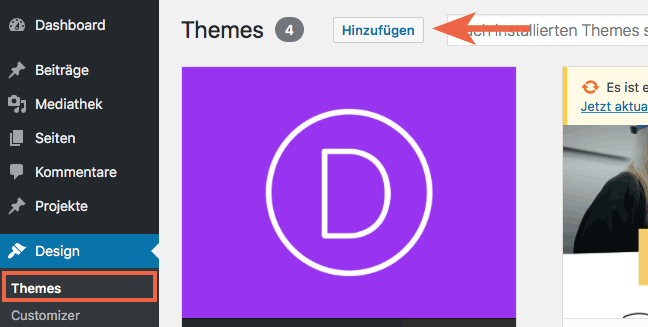
Anschließend navigieren wir zu Design > Themes und klicken im oberen Bereich auf Hinzufügen


Schritt 5.4: Divi Child Theme hochladen
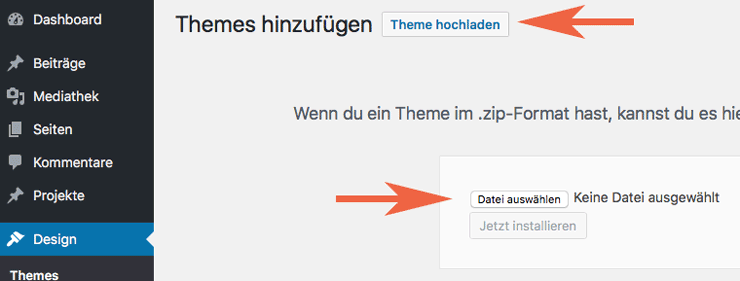
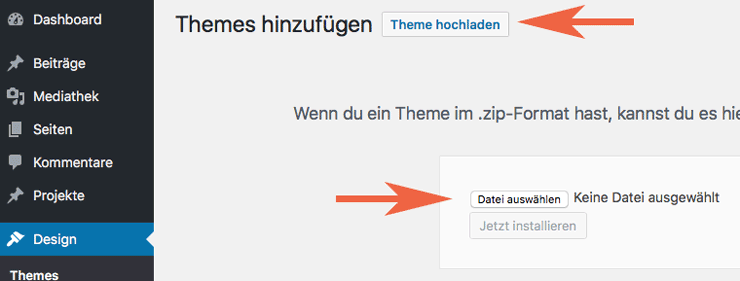
Um das Child Theme hochzuladen, klickt ihr auf Theme hochladen und wählt den komprimierten Ordner von eurem Computer aus. Habt ihr alles richtig gemacht, wird der Jetzt installieren Button anwählbar. Klickt auf den Button!


Schritt 5.5: Theme aktivieren
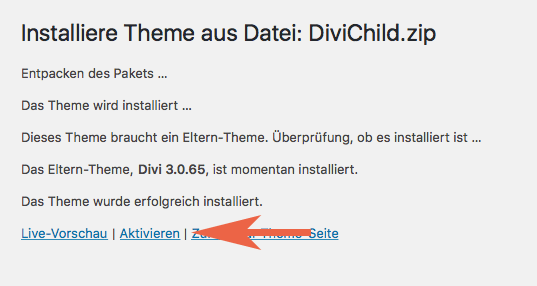
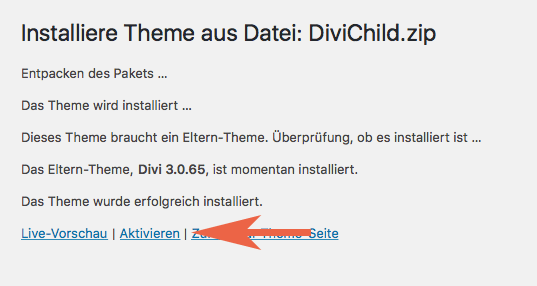
Hat alles geklappt, dann solltet ihr jetzt die unten abgebildete Meldung erhalten. Klicke jetzt auf Aktivieren um den Vorgang abzuschließen.


Das war es auch schon. Die Installation ist jetzt abgeschlossen. Überprüfe am besten direkt ob deine WordPress Webseite funktioniert wie zuvor. Du kannst jetzt Änderungen vornehmen, ohne dass diese bei einem Update überschrieben werden. Übrigens haben wir zwei weitere Beiträge erstellt, die dich in diesem Zusammenhang interessieren könnten. Der eine ist ein Leitfaden zum richtigen Bearbeiten der functions.php und der andere, ein Tutorial zum Einbinden von CSS-Code mit Divi. Es ist wichtig die Grundlagen zu verstehen, damit der von dir eingebundene Code keine ungewollten Schäden an deiner Webseite verursacht.
Noch Fragen? Verbesserungsvorschläge oder Anregungen für weitere Artikel? Dann nutz‘ die Kommentarfunktion unter diesem Beitrag!









Kommentare